回顾2017年UI设计风格
- 作者:admin
- 发表时间:2018-01-11 11:50
- 来源:未知
2017年,极简主义被广泛应用在APP和Web界面设计中。简约主义强调视觉元素,认为每个元素都应该有目的性的传递信息。
2017年UI极简主义的主要特点如下:
2017年UI极简主义的主要特点如下:
简单
清晰
视觉层次有表现力
高度重视比例和构图
每个元素都具备功能性
大量空置区域
高度关注核心细节
重视字体设计
删除非功能性的装饰元素
理智的应用极简主义,有助于凸出界面的核心内容,引导用户的视线流,此外,简约主义通常认为精巧整洁能带来理想的用户体验。


2017年,粗放主义在互联网产品中流行起来。
粗放主义旨在打破标准和可预见的设计风格,带来惊奇的用户体验。以这种方式设计的网站,是对兼顾对称性、和谐性、复杂布局和视觉表现力的设计方式的一种反叛。
粗放主义旨在打破标准和可预见的设计风格,带来惊奇的用户体验。以这种方式设计的网站,是对兼顾对称性、和谐性、复杂布局和视觉表现力的设计方式的一种反叛。
粗放主义基于简单原则和原始布局,在大多数情况下,不添加更多的视觉细节,有时甚至接近纯HTML页面。从用户体验和产品设计出发,粗放主义呈现出高水平的创意和独特的外观,无论用户喜欢与否,都能对基于这种设计理念的产品留下深刻印象。
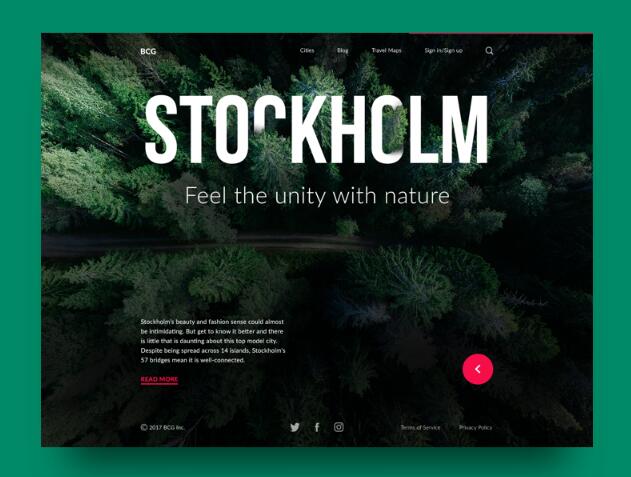
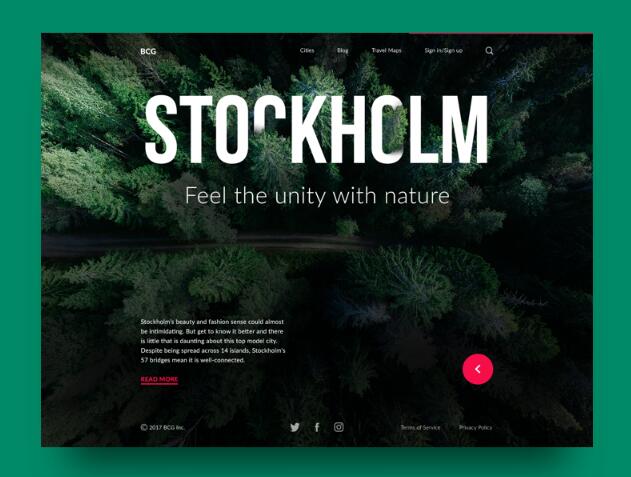
排版融入图像
粗体和对齐一直常见于Web端和移动端的界面设计中。2017年,在页面中加入切割或者刻写后的标题或者关键字是一个新趋势。这种方法加强了页面中各元素的整体性,使布局、排版和界面中的图像紧密结合。


 咨询老师
咨询老师
 在线咨询
在线咨询 
