- 作者:admin
- 发表时间:2017-11-06 17:25
- 来源:未知
一、中文字体的应用
01、单个字体设计
提取产品名称中最具代表性的独立文字,进行字体设计。通过对笔画及整体骨架进行设计调整,以达到符合产品特性和视觉差异化的目的。作为国人对汉字的敏感度,这样的设计形式大大降低了用户对品牌的认知成本。
优点:拥有特征性的字体设计可以一目了然的传递产品信息,让用户在自己的手机桌面上快速找到应用所在。如支付宝、网易邮箱大师、知乎等应用图标,识别性很强。
PS:独立文字的提取难度较大,只能应用于产品名称中有特征性含义的产品,如果提取不当很容易达不到市场差异化,与很多相同字体混淆在一起,干扰用户对产品的记忆。
02、多个字体设计
多个字体设计通常为产品名称直接运用在设计中,如有道、闲鱼、当当、小红书等。多个字体设计需要注意的是整体的协调与可读性,一排出现两个汉字属于比较理想的可读范围,极限值为3个汉字并排,最多两行为宜。由此推算,适合运用字体作为应用图标的产品名称最多6个字为宜,超出这个数量,将会大大降低用户对产品的识别能力。
优点:可以更加直接的告知用户产品名称,便于品牌推广,减少用户的记忆成本。
PS:对产品名称有一定限制因素,以1~4个汉字为最佳,超过6个汉字组合将会影响用户的识别能力。
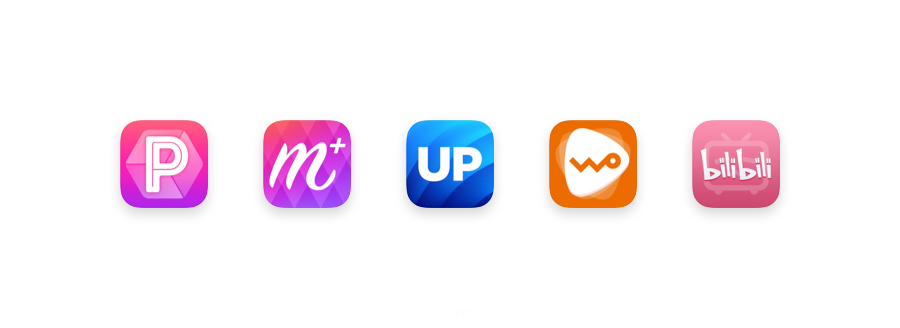
03、字体加辅助图形组合设计
为了突出产品特有的气质和属性,通过字体与辅助图形组合来烘托这样的氛围也是设计方式之一。如头条字体和文章剪影图形组合形成内容丰富的氛围,利用纸张折痕的效果突出文艺气质,购物袋的图形运用烘托购物的氛围等等。
优点:相比单纯的文字设计,适当辅助一些带有产品特性的图形,可以更加灵活的突出产品气质和属性。
PS:图形运用不当容易对字体信息的传达造成干扰,需要在字体设计比重和图形难易度之间做好权衡。
04、字体加几何图形组合设计
几何图形的运用可以增加图标的形式感,如矩形与字体设计组合可以强调局部信息、圆润的形状可以使图标风格更加活泼有趣、三角形的运用有一定的引导性。
优点:几何图形的运用可以增加应用图标的形式感和趣味性。
PS:常用的几何图形形式单一,难以形成独有的视觉差异。
二、英文、数字、特殊符号
05、单个英文字母设计
英文字母设计通常是提取产品名称首字母进行设计,由于英文字母本身造型简洁,结合产品特点进行创意加工,很容易达到美感和识别性兼备。
优点:利于设计师发挥,很容易做出具备美感的应用图标。
PS:很容易创意雷同,视觉差异化很难保障。
06、多个英文字母设计
多个英文字母通常是产品名称全称或几个单词首字母组合而成,在国内也会提取汉语拼音和拼音首字母等方式进行组合。在进行字母组合设计的时候,需要考虑组合字母的识别性,单排字母为1~3个为宜,字母越多,识别性越低。
优点:组合字母很容易形成独有的产品简称,方便用户记忆,如ofo,yy等。
PS:热门的组合字母容易雷同,对产品差异化形成挑战。
07、字母加背景图案组合设计
通过添加背景图案,结合字母设计组合呈现,既可以增加应用图标的视觉层次感,也能丰富视觉表现力。这里需要注意背景图案的色相和繁简度的处理,需要和字母设计形成强对比,使信息传达不受影响。
优点:可以丰富应用图标的视觉层次感和视觉表现力。
PS:字母数量过多时,背景图案的设计繁简度会影响信息的传达。
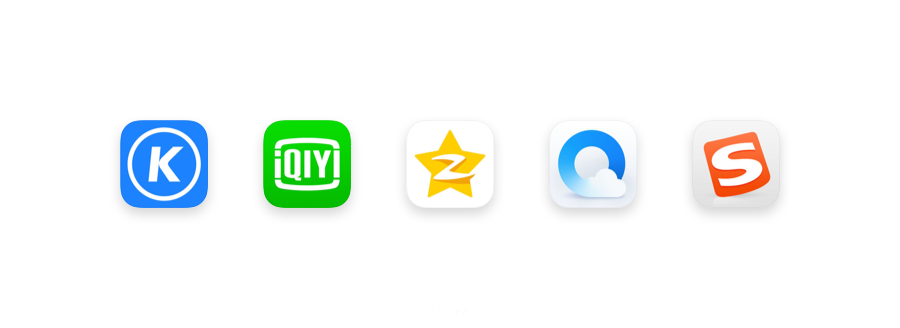
08、字母加图形组合设计
字母加图形组合设计应用比较广泛,图形分为几何图形和生活映象提炼的图形。如酷狗音乐就是结合圆形组合而成,QQ浏览器则是与生活中云朵的提炼图形结合而成。通过字母与图形进行创意加工,可以使应用图标视觉表现更加饱满。
优点:图标视觉表现饱满,对字母的设计要求相对较低。
PS:如果选取的图形为常用图形,不易形成特征性元素。
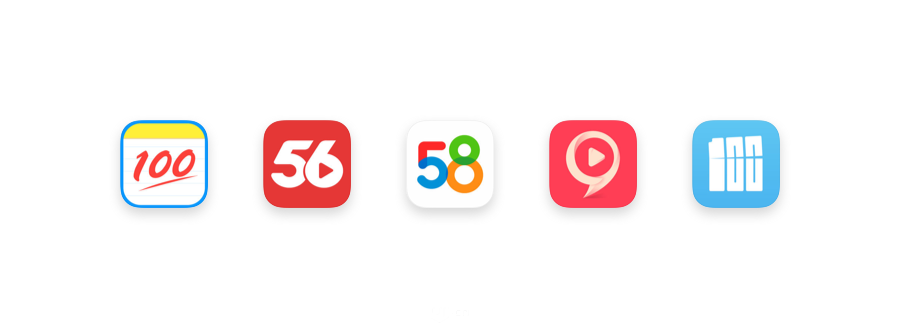
09、数字设计
数字对于我们来说是非常敏感的,利用数字进行设计能给人亲和力。由于数字的识别性很强,易于品牌传播与用户记忆。
优点:自带亲和力,识别性强,易于传播和记忆。
PS:针对性较强,数字与品牌关联性密合度控制较难。
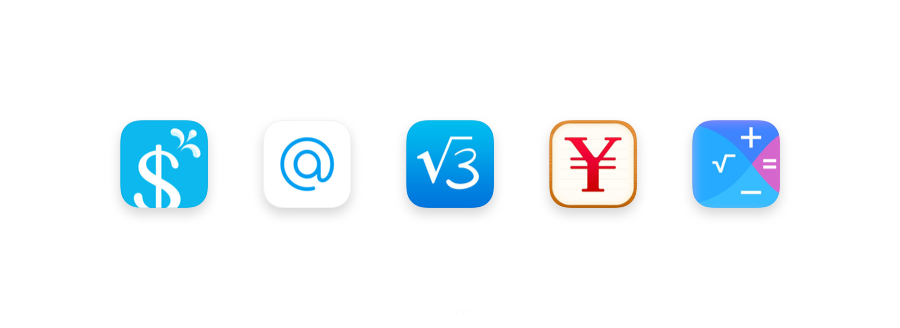
10、特殊符号设计
特殊符号在应用图标的设计案例中相对较少,由于符号本身的含义会对产品属性有一定限制,所以针对性比较强。如“¥”符号可代表与钱财有关联性的产品,无法运用在与此属性无关的产品上面。
优点:图形特征明显,自身有很强的属性,可以很好的诠释关联的产品属性。
PS:图形属性针对性较强,独立图形无法在同类产品中形成差异化,需要结合产品特征进行组合设计。


 咨询老师
咨询老师
 在线咨询
在线咨询